Introduction
DOM is a JS representation of a webpage. (JS window object on to the webpage). In brief, its a branch of objects (Browser turns out webpage into bunch of objects.)that you can interact with, via JS.

- Note : Content inside the tags is the property of object
Document Object
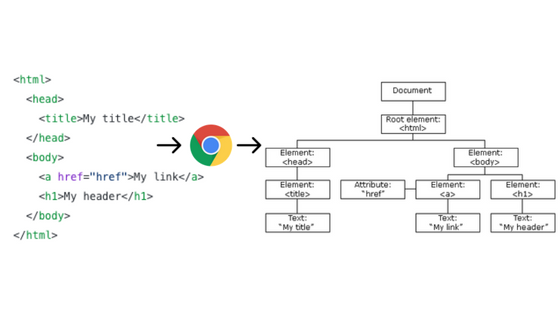
DOM is a representation of a document object made with a bunch of objects & they are assembled into a tree.
Document (root of the tree)
Document object is our entry point into the world of DOM. It contains representations of all the content on a page, plus tons of useful methods and properties.
- To see underlying document object:
1console.dir(document); //shows the methods and properties of the doc object
If you simply type document in the console. it prints it out the html structure(not very useful)
1document.all; //contains every single ele on the page -> every single ele is turned into an object.
2//in turn those objects have tons of properties and methods
3document.img; //contains all images on the page
Methods for selecting DOM Objects
Lets work on this html file
1<body>
2 <script src="app.js"></script>
3 <h1 class="header">My Web page</h1>
4 <p>Lorem ipsum dolor sit amet consectetur.</p>
5 <p class="special">dfdjfndlkf</p>
6 <p id="main">Lorem ipsum dolor sit amet consectetur.</p>
7 <form action="">
8 <input type="text" placeholder="text" />
9 <input type="password" placeholder="password" />
10 <input type="submit" />
11 </form>
12 <ul>
13 <li class="special">First</li>
14 <li>2nd</li>
15 <li class="special">3rd</li>
16 </ul>
17 <img
18 src="https://images.unsplash.com/photo-1573920111312-04f1b25c6b85?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60"
19 alt="bear"
20 id="bear-photo"
21 />
22 <section>
23 <ul>
24 <li>carrots</li>
25 <li class="special">potatoes</li>
26 <li>tomatoes</li>
27 </ul>
28 </section>
29</body>
getElementById()
It takes an ID and finds the matching element that contains the ID on it and it returns that object
Syntax:
1document.getElementByID();
We are only supposed to have one ID per page or one of each ID. If have multiple IDs with same name, we get only the first one as matching output. If we dont have a matching id
nullis returned
- Every tag in html is an HTML element.
1`
2<p>` proto :HTMLParagraphElement , `<img />` proto: HTMLImageElement</p>
getElementsByTagName()
Select an element by its type. like all <h1>s & all <p>s on the page
Syntax:
1document.getElementsByTagName(); // RT: HTMLCollection
2//example:
3document.getElementsByTagName("input"); // RT: HTMLCollection(3) [input,input,input]
4//and each input is :HTMLInputElement
Note : RT looks like an array, but its not. Elements returned are stored in a list. Even though we have one element, it is still retuned as a list. We can access elements of it by indices and we can iterate over it like arrays. but we cant apply array methods over it
1const inputs = document.getElementsByTagName("input"); // RT: HTMLCollection(3) [input,input,input]
2inputs[0]; // 1st input html element
3//<input type="text" name="" id="" placeholder="text" />
4
5inputs.length; //3
6inputs[3]; //undefined coz we only have 3
7inputs.pop(); //error
8inputs.push(); //error
9inputs.includes(); //error
10for (let input of inputs) console.log(input); //html elements (but remember they are objects)
We only have access to objects methods…
To turn it to an array use spread[...] operator…
1const arr = [...inputs]; //arr has input elements as arr elements
1//to get values of inputs by iterating
2for (let ip of inputs) console.log(ip.value); //the values which u entered in the input
getElementsByClassName()
Gets elements by class name. RT : list
1document.getElementsByClassName("header"); //HTMLCOllection [h1.header]
2document.getElementsByClassName("special"); //HTMLCOllection [li.special,li.special,li.special]
Lets say we want to get only classes of special which are there in ul
1document.getElementsByTagName("ul "); // this gives an entire list
2//take only first one
3const ul = document.getElementsByTagName("ul")[0];
4//ul is an object now. it has its own classNames and tagNames methods now
5ul.getElementsByClassName("special"); // now we get only elements under ul with special as class name
6ul.getElementsByTagName("li"); // we get 3 lis coz we have 3 lis inside [li.special,li,li.special]
important :
getElementById()doesnt work this way coz ids are supposed to be unique across the entire document. We dont have access to ul.getElementById()
querySelector() & querySelectorAll()
- A new all in one method to select a single element
- Pass in a CSS selector
1//same like getElementsByTagName but this returns only first element, there comes querySelectorAll() to get all elements
2document.querySelector("h1"); //finds first h1 element
3document.querySelector("#red"); //finds first element with id as red
4document.querySelector(".big"); //finds first element with class as big
5document.querySelector(".special"); //paragraph elemtnt
6//lets say u wanted first element with special as class name
7document.querySelector("li.special");
8document.querySelector("section li.special"); //potatoes
9document.querySelector("section ul li.special"); //potatoes
10//selecting base on attributes
11document.querySelector('input[type="password"]'); // password input
querySelectorAll()
same idea, but returns a a collection of matching elements
1document.querySelectorAll(".special"); //RT : NodeList [p.special], [li.special], [li.special], [li.special]
2document.querySelectorAll("input"); //RT: NodeList [input,input,input]
important : Note that We are getting return type as NodeList we got HTMLCollection for getElementsByTagName() & getElementsByClassName(). NodeList is another array like obj
- Note: query selector is bit less performant compared to getElement methods